iPhone X 没开卖,先看看带「刘海」的 App 是什么效果了
发布时间:2017-09-18 12:58:25编辑:下1个好软件
9 月 iPhone 发布会上,这款毫无疑问即将引领手机设计制造新浪潮的 iPhone X 正式亮相。它的标志性特征 sensor housing ——也被称为顶部「刘海」—— 集成了八个传感器来实现 Face ID 等创新功能。然而这个刘海有碍观瞻的观点也甚嚣尘上,它和窄边框的屏幕等,都给设计师和开发者都带来了不小的麻烦。
对于用户而言,iPhone X 的刘海可能是让人又爱又恨的设计。
爱的是,这一刘海像司马昭之心一样传达着「我在使用 iPhone X」这一个事实,正如 iPhone 7 的亮黑色一般。当然,包括 Face ID 以及 Animoji 等在内的新颖功能也会让人爱不释手。
恨的原因,也很明显,这个刘海让屏幕不再方正圆润,就像一块膏药般永远的贴在你的屏幕上。看视频、看照片亦或其他,当你使用大部分应用时,它可能都会很显眼。
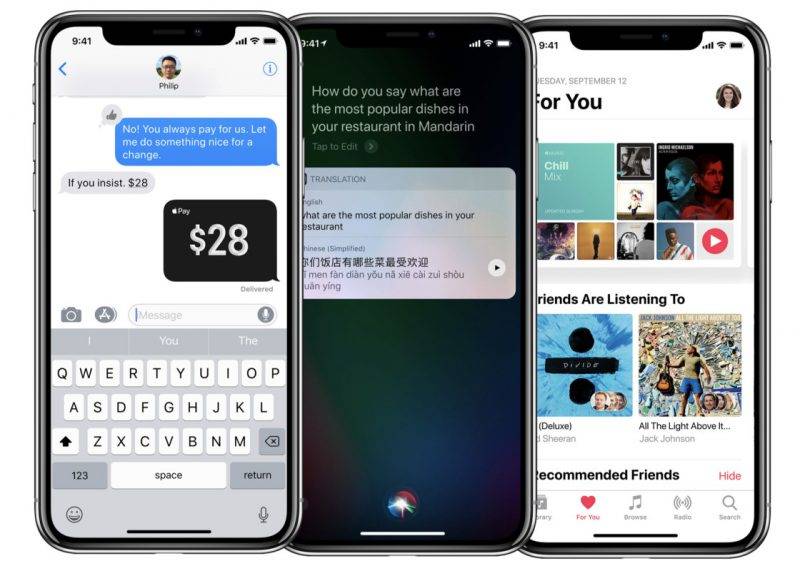
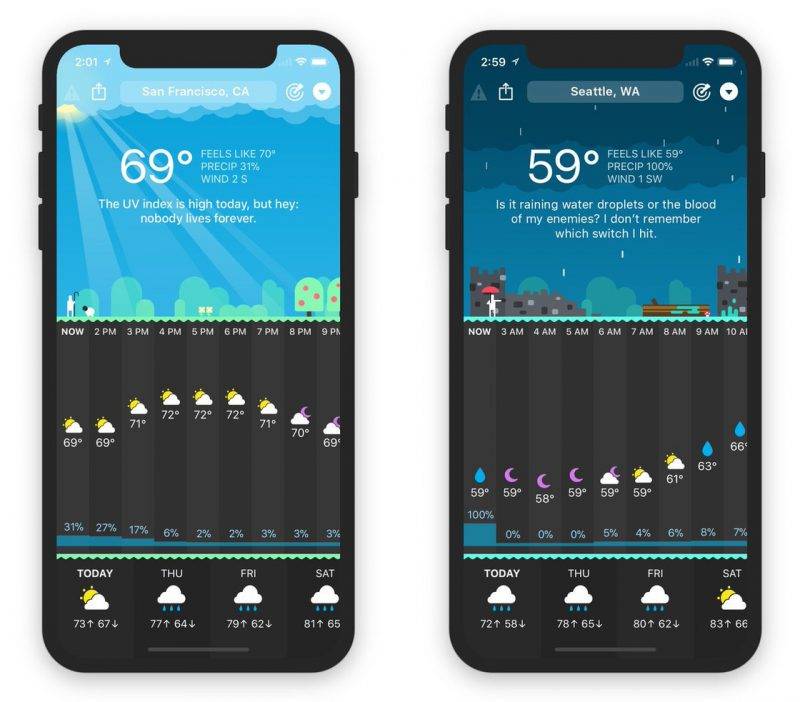
在竖屏模式下,这个刘海影响视觉体验的情况可能会好些。因为当我们在使用 iPhone 时,多数情况下不会注意到状态栏。iPhone X 将状态栏和刘海放在同一排,同样地,你也会比较容易地忽略刘海的存在。如果应用的主色调采用黑色等与刘海较为接近的颜色,它在 iPhone X 上的呈现会很和谐,而如果应用是白色背景,那么刘海自然会很突出。
@CARROT:If this doesn’t make you want spend $1,000 in November, I don’t know what will. (如果这都不可以让你在 11 月刷掉 1000 美元,我真不知道啥可以了。)
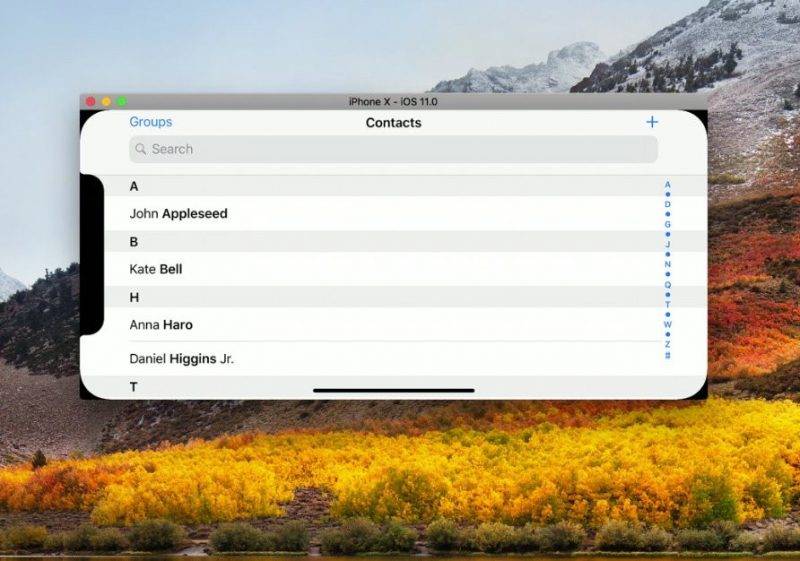
在横屏模式下,这个刘海则会以各种方式「叫嚣着」宣告自己在屏幕上的存在。看看微博和 Twitter 的大量吐槽就知道了。
@Owen Williams:new iPhone format: 16:9:notch. (新的 iPhone 规格:16:9:刘海。)
@Thomas Fuchs:iPhone X renders webpages with literal white bars on the sides.(iPhone X 渲染网页时会在两侧加上小白条。)
@图拉鼎:大型崩溃现场之「在 iPhone X 与 iPhone 8 上浏览 Apple.com」。
@jedmund:「The notch was a good idea」—Apple fanboys, 2017. I present to you Exhibit A.(「这个刘海真棒——2017年果粉如是说。这个刘海好不好你自己心里还没有点 B 数嘛!)
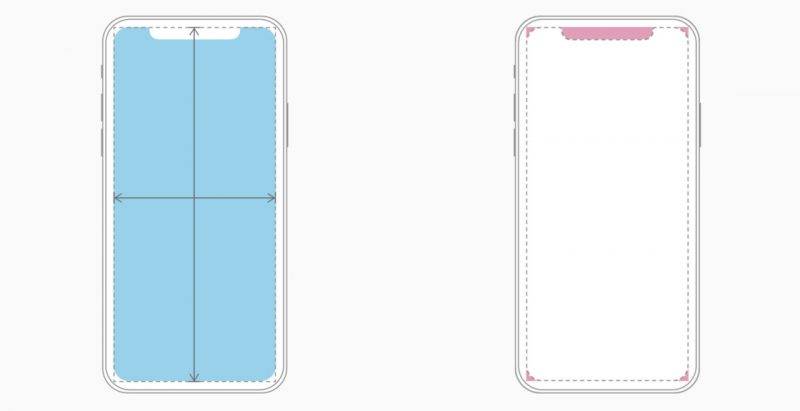
对于开发者和设计师来说,这个刘海带给他们的是更多的麻烦。如何将自己的应用,在 iPhone X 这个异形屏幕上优雅地显示,可真是一个难题。Apple 更新了 Human Interface Guidelines 来为开发者提供适配 iPhone X 指南,从中可以看出,Apple 希望开发者将这个刘海毫无遮掩地呈现在 iPhone X 的「脑袋上」。
?指南一:当为 iPhone X 适配应用时,请确保布局填充整个屏幕,同时不被设备的圆角、传感器和下方的 Home 条所遮挡。
?指南二:不要尝试去隐藏设备的圆角、刘海或 Home 条,比如故意在屏幕顶部和底部使用黑色素材。
Apple 的设计指南里并没有告诉开发者和设计师到底怎么来处理好刘海区域的视觉设计。开发者于是想到了各种姿势来试图让这个刘海不会影响到内容的呈现,比如使用动态异步排版和渲染。
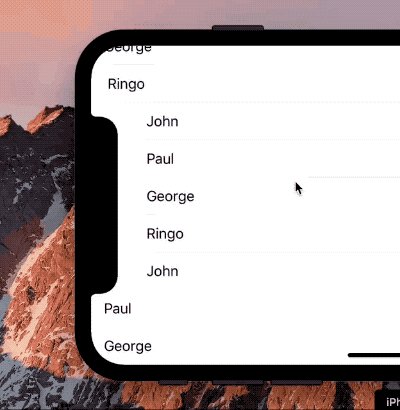
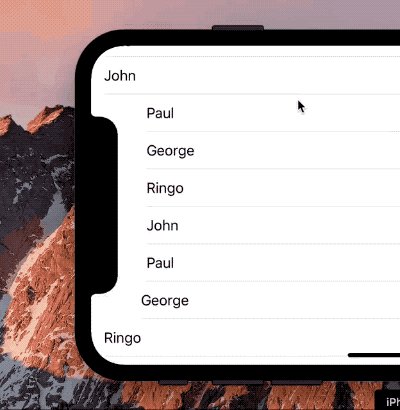
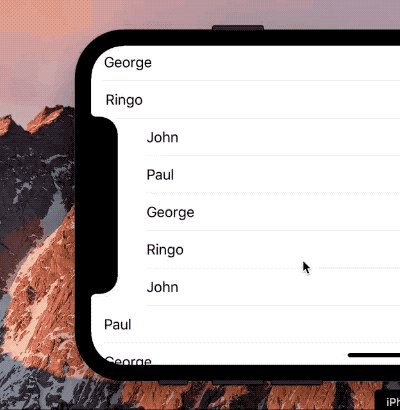
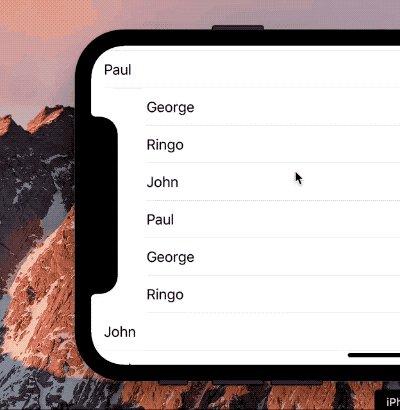
@Vojta Stavik:I think I’ve fixed the notch issue in landscape ?(我猜我已经解决了横屏模式下刘海的显示问题)
当然这些做法有些过分吐槽的意味,对于这类信息显示的处理,iOS 原生应用正传达出 Apple 的意思:刘海上下不要放任何内容。
好在我们平时最常用的应用,如微信、支付宝等都没有横屏模式,刘海的问题倒不是太大。当我们看照片时,在不将图片放大的情况下,这个刘海也不会遮挡到图片内容。而在手机横屏看视频或者玩游戏时,就让刘海大方地露出来吧。
相关资讯
-

iPhone X中的A11 Fusion芯片集成有6个内核
-

iPhone X参数曝光:3G内存/1200万摄像头/A11处理器
-

港版iPhone X售价公布:大约7200元人民币
-

iPhone X 的 Face ID 不认黑人兄弟?盘点5 大 Bug
-

外媒表示 iPhone X 不值得买,因为不好看
-

iPhone X 没开卖,先看看带「刘海」的 App 是什么效果了
-

iPhone X / iPhone 8 不支持 600MHz LTE 网络
-

苹果 iPhone X 零售版包装盒曝光
-

微软 Sway for iOS 已经适配 iPhone X 的刘海界面
-

首批苹果iPhone X从郑州发货,只有4.65万台
-
1
 费加罗新书重生归来,我“逼”亲妈去改嫁在线阅读
费加罗新书重生归来,我“逼”亲妈去改嫁在线阅读2024-04-19
-
2
小说开枝散叶无广告阅读
-
3
无广告小说开枝散叶 苏颜祖鲁在线阅读
-
4
【抖音】小说开枝散叶无广告阅读
-
5
(爆款)苏颜祖鲁大结局小说全章节阅读
-
6
(完整版未删节)小说将军狐狸 第3章咋见人呀!
-
7
小说将军狐狸无广告阅读
-
8
(爽文)将军狐狸全本章节阅读
-
9
(无弹窗)主角慕昕周翊礼小说免费阅读
-
10
《慕昕周翊礼》全章节小说_慕昕周翊礼全文阅读